初学者としてJavaScriptを学ぶ
はじめに
僕が以前書いたModern JavaScript 概観、そして Electron へは、読んで貰えただろうか?
あれは初学者には全く向いてないエントリだ。
あのエントリは、僕の理解したモダンな JavaScript 全体について概観することを目的としているからね。
あれを読んで、「今の JavaScript ってこんなに大変なのか…」と感じた人は多いだろう。
しかし、ある程度のソフトウェアを開発するために技術全般を概観しようとすれば、ああいう分量になるのは致し方ない。
と言う訳で、今回はちゃんと初心者向けのエントリを書いた。
少し多く感じるかもしれないが、丁寧に説明しようとしたからだと好意的に解釈して欲しい。
開発環境
Thinkpad X1 Carbon 2016 年モデルに Windows10 をインストールしてある。
ハードウェアスペックは、こうだ。
- CPU i7 6600U @ 2.6GHz
- メ��モリ 16GB
- ストレージ SAMSUNG NVMe SSD 950 PRO 512GB
少し高級かもしれないけど開発者用のマシンとしては普通だよね。
Node をインストールしよう
Windows に Node をインストールする方法は色々あるんだけど、scoop を使ってほしい。
Scoop をインストールするには、以下のコマンドを Powershell で実行する。
Set-ExecutionPolicy RemoteSigned -scope CurrentUser
iex (new-object net.webclient).downloadstring('https://get.scoop.sh')
scoop のインストールが終わったら、以下のコマンドを入力する。
scoop install nodejs
そうすると、細かいバージョンやディレクトリ名は違うかもしれないが、こういうメッセージが出力されるはずだ。
Installing 'nodejs' (8.5.0).
node-v8.5.0-win-x64.7z (8.7 MB) [=============================================================================] 100%
Checking hash of node-v8.5.0-win-x64.7z... ok.
Extracting... done.
Linking ~\scoop\apps\nodejs\current => ~\scoop\apps\nodejs\8.5.0
Persisting bin
Persisting cache
Running post-install script...
'nodejs' (8.5.0) was installed successfully!
これで、最新版の Node がインストールされた。
バージョンアップする時は、Powershell で以下のようなコマンドを実行すればいい。
scoop update nodejs
Node はかなり頻繁に新しいバージョンがリリースされるから、定期的にアップデートして欲しい。
パフォーマンスが改善したり、細かい問題が解決されたりしているかもしれないからね。
VS Code をインストールする
Node のランタイムをインストールしたら次はエディタをインストールしよう。
世の中 JavaScript を快適に書けるエディタは色々あるけど、今はVS Codeがおススメだ。
ここから、自分の OS に合ったインストーラをダウンロードして実行しよう。
リファレンスをブックマークする
エディタをインストールしたので、さぁコードを書こうと言いたいところだけど、まだ少しやる事がある。
ちゃんとしたリファレンスサイトをブラウザでブックマークして、困った時はそこを見るようにしてほしいんだ。
Mac には、Dashって便利なアプリがあると聞いた覚えがあるのだけど、僕は使ったことが無いので分からない。
プロジェクトを構成する
プロジェクトをきちんとセットアップするのは、面倒だと感じるかもしれないけど便利なことが多いから少し頑張ってほしい。
まずは、作業用のディレクトリを作ろう。好きなパスにディレクトリを作ってくれればいい。
ここでは、C:/dev/js/projects/js_for_beginner というディレクトリを作った。
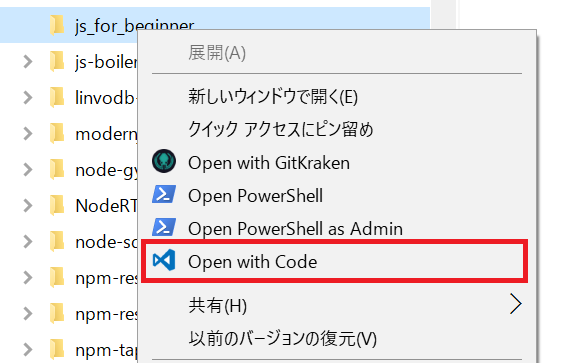
エクスプローラで、このディレクトリを右クリックすると Open with Code というメニューを選ぶ。

VS Code が起動したら、Ctrl キーを押しながら@キーを押す。これで、VS Code 内に PowerShell が起動するはずだ。
ここで以下のようなコマンドを入力する。
npm init -y
これでデフォルトのpackage.jsonが生成される。
Babel を導入する
Node は ES2015 の構文が殆ど使えるので、Babel を使う強いモチベーションはimport文を使いたいかどうかだけなんだけども、まぁ、使いたい。
Babel を導入するために、以下のようなコマンドを VS Code 上に開いた PowerShell で入力する。
npm install babel-cli babel-preset-env -D
このコマンドが終了するとpackage.jsonの中身はこういう風になっているはずだ。
{
"name": "js_for_beginner",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {},
"devDependencies": {
"babel-cli": "^6.24.0",
"babel-preset-env": "^1.2.2"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
ここに Babel 用の設定を追加すると、こうなる。
{
"name": "js_for_beginner",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"source-map-support": "^0.4.14"
},
"devDependencies": {
"babel-cli": "^6.24.0",
"babel-preset-env": "^1.2.2"
},
"scripts": {
"compile": "babel src --out-dir .",
"exec": "node -r babel-register src/index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"babel": {
"sourceMaps": "inline",
"presets": [
["env", { "targets": {"node": 7}, "useBuiltIns": true}]
]
}
}
npm script にcompileタスクとexecタスクを追加した。併せて、babelというエントリを一番最後に追加した。
compileタスクは実行すると、src ディレクトリにある JavaScript がコンパイルされてプロジェクトのルートディレクトリに出力される。
execタスクを実行する、コンパイルせずに直接 src ディレクトリにある index.js を動かせる。
babelエントリのsourceMapsは、コンパイルした JavaScript の末尾にデバッグ用の SourceMap を付加するという設定だ。
presetsのenvは、Node と最新の JavaScript の差分だけをコンパイル時に取り込むようにする設定だ。これによってコンパイル後のモジュールが不用意に大きくなるのを避けられる。
Source Map Support の導入
Babel を導入するだけだと、エラーが起きた時のスタックトレースが自分の書いたコードと合わないので、source-map-support も導入する。
npm install source-map-support -S
src ディレクトリに、index.js というファイルを以下の内容で作ってみよう。
import "source-map-support/register";
import * as fs from "fs";
console.log(fs.readFileSync("package.json").toString());
throw new Error();
これを動かすには、VS Code の PowerShell で以下のコマンドを入力する。
npm run exec
一行目のimport "source-map-support/register";をコメントアウトした時と、そうでない時でスタックトレースの行番号が微妙に変わるので確認して欲しい。
AVA を導入する
最後は、テスティングフレームワークの導入だ。これで最後なので頑張ってほしい。
いい加減なスクリプティングで言語を勉強するよりは、テストコードを動かしながら言語を勉強した方がよりよい作法が身につくからね。
npm install ava -D
モジュールをインストールしたら、package.jsonに AVA 用の設定を追加する。
{
"name": "js_for_beginner",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"source-map-support": "^0.4.14"
},
"devDependencies": {
"babel-cli": "^6.24.0",
"babel-preset-env": "^1.2.2"
},
"scripts": {
"compile": "babel src --out-dir .",
"exec": "node -r babel-register src/index.js",
"test": "ava"
},
"author": "",
"license": "ISC",
"babel": {
"sourceMaps": "inline",
"presets": [
["env", { "targets": {"node": 7}, "useBuiltIns": true}]
]
},
"ava": {
"files": [ "test/**/*.js" ],
"source": [ "src/**/*.js" ]
}
}
npm script のtestタスクの中身を AVA を実行するように変更した。
併せて、AVA がテスト実行する際に、テスト対象コートと、テストコードをどういう基準で探すのかをavaエントリに定義する。
test ディレクトリに、index.js というファイルを以下の内容で作ってみよう。
import test from "ava";
test(async t => {
let foo = Promise.resolve("foo");
t.is(await foo, "foo");
});
これを動かすには、VS Code の PowerShell で以下のコマンドを入力する。
npm run test
AVA 自体の説明については、前回のエントリや公式のドキュメントを参照して欲しい
まとめ
僕の気持ちとしては、Yarn、Flow、ESlint、documentation.jsあたりは必須ですと書きたい。
でも、これらは無くても少し不便なだけでコードが書けない訳じゃないので今回は紹介しなかった。
よりよい環境を目指すんなら、必須だけど初学者にいきなり要素技術を沢山積んでも学習しきれないだけで、意味が無いからね。
そういう揃ってる環境が欲しいなら、僕が作ったjs-boilerplateの master ブランチを参考にして欲しい。
